- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Community Blog
- Power Apps Community Blog
- Updating the PowerBI Control inside a PowerApps ap...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
Posting for my demos at the 2019 Virtual summit
The first demo i went through was here:
The second walk through below:
PowerApps is the perfect compliment to Power BI in that it makes it very easy to update or add data to the underlying datasets that Power BI is Visualizing.
This walk through is using the Dashboard in a day sample data that can be found here: https://aka.ms/DIAD To make it easier i am starting with the finished version of the report
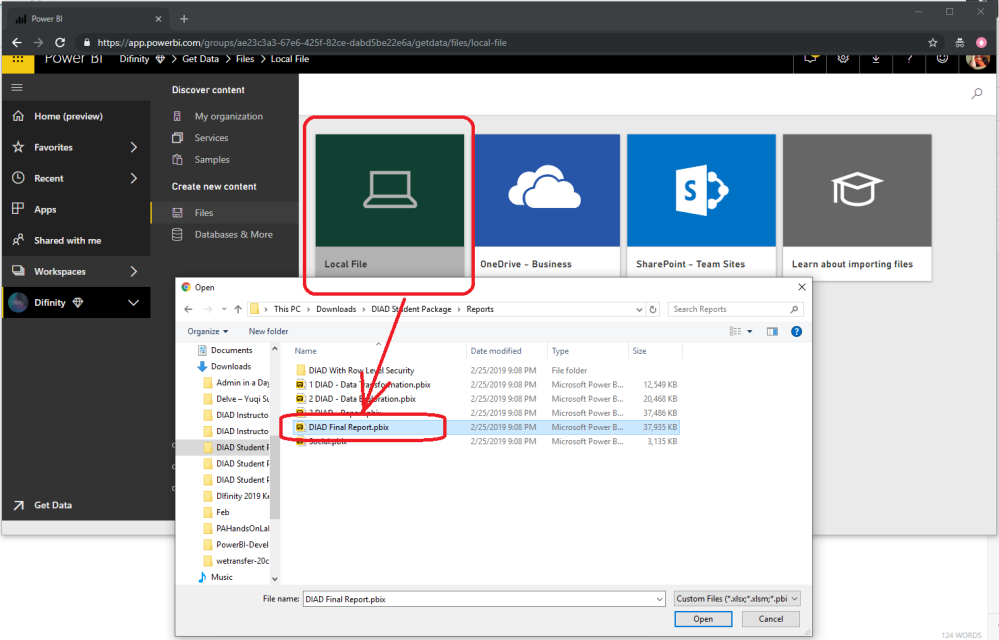
Step 1. Open the Dashboard in a Day finished report
In PowerBi.com login and select Get Data > Files and navigate to where you downloaded and extracted the Dashboard in a Day samples. In this example i am using a workspace called “Difinity”; as the intent is to share this PowerApps application, you would not want do this from “My Workspace”
 Step 2. Pin a visual from the Power BI report to a Dashboard
Step 2. Pin a visual from the Power BI report to a Dashboard
As the PowerApps Power BI control only supports visuals in Dashboards, we need to pin one of the visuals to a dashboard, in this case I am creating a new one called “PATutorial”.
Step 3. Create a Canvas based PowerApp
Step 4. Insert a Power BI Control
From the insert ribbon choose controls and scroll to the Power BI Tile
Step 5. Setup the Power BI Control
Step 6. Add some buttons to set the filter context
On the Insert ribbon select controls and add a couple (~three) buttons. Change their Text to that of the manufacturers in the Dash board in a day sample i.e. VanArsdel, Natura and Prium.
Step 7. Create and set a variable to used as our filter context
In the OnSelect of each button set a variable to the manufacture name. In this example we are hard coding the values rather than using the Button1.Text property to make it easier to include the needed single quotes around the manufacturer name.
Set(MyManufacture,”‘VanArdel'”)
Step 8. Set the TileURL property of the Power BI Control
Select the Power BI control and scroll to the TileURL property then add the section in purple below. If your buttons don’t work there is a good chance you have added an extra space in the URL and the filter is being ignored.
“HTTPS://APP.POWERBI.COM/EMBED?DASHBOARDID=18AAEA96-CC77-45D6-BC72-19876656C513&TILEID=1FF09934-DB7E-...
&$filter=Manufacturer/Name eq ” & MyManufacture
Congrats you have now created a PowerApp that is hosting a Power BI Tile!
Some notes with this example:
If you are looking at the Power BI documentation note there are differences!
https://docs.microsoft.com/en-us/power-bi/service-url-filters
- myvar should start with “&” instead of “?” (because there are other URL params ahead of it)
- “filter” should be “$filter” (unlike in Power BI directly)
The Tile URL may look something like the following:
https://app.powerbi.com/embed?dashboardId=225c9a6a-86e9-4982-a720-5aa1132d0ff2&tileId=dc9b4418-1b31-...” & myvar
and your Button OnSelect would have something like the following:
Set(myvar, "&$filter=Store/Territory eq 'NC'")
Hello @chass ,
I have been trying to apply this technique to filter on multiple fields but I seem to be missing something or maybe not sure if that is not an option in this case.
This is what I am trying to do which works if I pass only on of the two filters at a time but it does not work when I pass both at the same time.
&filter=ContractEntry/EffectiveDateNumber eq '20210518' and ContractEntry/IRHedgeITEMNumber eq 'OAK6055300'
This is the link to the my post. Wondering if you have been able to so something alike. Thank you.
Hi,
is there any update here? I was trying to do the same but failed when applying two filter at the same time.
Followed the tutorial by Enea Licay.
https://www.youtube.com/watch?v=2n0y7piqqsI
Thanks for an update.
URL1 (not working)
&filter=dimclient/Mandant eq '"& ComboBoxMandant.Selected.Value &"' and dimdate/Month eq '"& ComboBoxDate.Selected.Value &"'
URL2 (working)
&filter=dimdate/Month eq '"& ComboBoxDate.Selected.Value &"'"
URL3 (working)
&filter=dimclient/Mandant eq '"& ComboBoxMandant.Selected.Value& "'"
-
LenC
 on:
Exploring Access Management using Power Automate F...
on:
Exploring Access Management using Power Automate F...
-
powerappnewbie4
 on:
Securing Attachment Control in Power Apps: Validat...
on:
Securing Attachment Control in Power Apps: Validat...
-
ramanujama
 on:
Implementing Offline Capability in Power Apps
on:
Implementing Offline Capability in Power Apps
- AndyHoll on: Convert Office Files to PDF in Power Apps
- AndyHoll on: Embedding Office Files as PDFs
- allamram on: CICD using Deployment Pipelines in Power Platform
- hemomsusubodh on: Running Stored Procedures directly with PowerFX
-
powerappnewbie4
 on:
How To count rows for gallery with more than 100 r...
on:
How To count rows for gallery with more than 100 r...
-
jela
 on:
Multilingual support in Canvas Apps Using Microsof...
on:
Multilingual support in Canvas Apps Using Microsof...
- Poweruser1211 on: ADVANTAGES AND DISADVANTAGES OF USING POWER FX TO ...
